看板 Soft_Job
作者
標題 [請益] 想請教為什麼都說React是框架?
時間 Tue Mar 18 11:57:50 2025
作者
標題 [請益] 想請教為什麼都說React是框架?
時間 Tue Mar 18 11:57:50 2025
初次在板上發文,如果有哪裡沒注意到還請多多包涵QQ
小弟我最近在學Web,前端的部分是使用React做開發
因為從以前就很常聽到三大框架
Angular, Vue, React
所以一直以為React也是一種框架
但今天因為要跟人解釋我網頁使用的技術,所以就稍微用Copilot幫我列出了一些介紹
結果沒想到原來React只是一個Library?
本來還以為是AI搞錯,所以就去React官網看了一下
沒想到官網就寫出來了
The library for web and native user interfaces.
通常是搭配Redux、React Router才會更接近框架的體驗
所以我忽然很疑問為什麼大家都要說React是框架?
是因為React本身用起來就像框架的一種嗎?
想知道我有什麼細節漏掉了QQ
再麻煩各位大神解答
謝謝Soft_Job板
--
Sent from my iPhone 15 Pro
○ PiTT // PHJCI
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 42.79.69.106 (臺灣)
※ 作者: Kashionz 2025-03-18 11:57:50
※ 文章代碼(AID): #1dsEz0Jv (Soft_Job)
※ 文章網址: https://www.ptt.cc/bbs/Soft_Job/M.1742270272.A.4F9.html
噓 : 這裡不是web學習板1F 03/18 12:08
推 : 定義問題 大家怎麼叫就是什麼2F 03/18 12:11
所以就只是看大家習慣而已就對了但這樣會不會有面試被問到前端框架回答React被洗臉說他根本不是框架,還是一般都不太
會在意這種小細節?
噓 : framework也可以是library, lib包山包海3F 03/18 12:13
如果Library夠強大也能稱呼他為Framework就是了?推 : 定義問題都看社群怎麼定義4F 03/18 12:16
所以就只是看大家怎麼講比較順而已就對了噓 : ?5F 03/18 12:25
→ : 各自表述6F 03/18 12:27
噓 : 錯版7F 03/18 12:36
我看板規應該也沒違反 之前也有人在這發問所以才來這裡問 如果不行的話我再刪除一下※ 編輯: Kashionz (42.79.69.106 臺灣), 03/18/2025 12:49:30
推 : Next 算framework. React 不算8F 03/18 13:29
推 : 算本版吧 好像還有web版? 幾百年沒看了 ptt沒啥人沒差9F 03/18 13:30
推 : 別理噓文老人
既然這裡可以發 Rust 2024更新最新版、
從開機自動轉檔、
用什麼 IDE、
用 AI 寫註解、
寫一個 ssh client 連到 ptt..等等
然後新手問個 React 就洗錯版?
既然前面我舉的例子板上沒被刪文
那原 PO 這個就要可以問10F 03/18 13:31
既然這裡可以發 Rust 2024更新最新版、
從開機自動轉檔、
用什麼 IDE、
用 AI 寫註解、
寫一個 ssh client 連到 ptt..等等
然後新手問個 React 就洗錯版?
既然前面我舉的例子板上沒被刪文
那原 PO 這個就要可以問10F 03/18 13:31
推 : 如果說他是(或不是)框架就洗你臉,那你也不會想在這種人底下工作吧
用這種問題測試主考官肚量也不錯19F 03/18 13:34
用這種問題測試主考官肚量也不錯19F 03/18 13:34
推 : 只要不是要你從頭造輪子 都可以叫 框架 調理包也是框架22F 03/18 13:38
推 : React本身就是個lib,但生態資源多
一起用就很容易成為框架的樣子
Angular,Vue自己就是個完整框架
大概差在這吧
不過這也沒啥好爭的,就看各自怎麼定義理解而已
面試如果遇到這樣就洗臉不去也罷23F 03/18 13:47
一起用就很容易成為框架的樣子
Angular,Vue自己就是個完整框架
大概差在這吧
不過這也沒啥好爭的,就看各自怎麼定義理解而已
面試如果遇到這樣就洗臉不去也罷23F 03/18 13:47
推 : 他跟別人也不太好搭,生命週期會怪怪,說他是框架就是只能用他生態系的東西吧,但我個人覺得這不是很重要29F 03/18 14:06
推 : 因為硬要說三大框架32F 03/18 15:08
推 : #1PFcPaSC (C_and_CPP)
有 inversion control 才能叫框架,framework 是 library 但 library 不一定是 framework33F 03/18 15:12
有 inversion control 才能叫框架,framework 是 library 但 library 不一定是 framework33F 03/18 15:12
Re: [問題] api是什麼? - 看板 C_and_CPP - 批踢踢實業坊
作者: CoNsTaR ((const *)) 看了好幾篇,我覺得還是來發一篇好了 你寫的程式去掉實作,加上行為描述(標準)就叫做 API 也就是說 API 是不在乎實作的,一個 API 可能有無限種實作 但是實作必須符合標準,所以使用者可以很放心的使用符合某 API 的實作 Library 不只有 API,而且還得有實作才能被稱為 Library
作者: CoNsTaR ((const *)) 看了好幾篇,我覺得還是來發一篇好了 你寫的程式去掉實作,加上行為描述(標準)就叫做 API 也就是說 API 是不在乎實作的,一個 API 可能有無限種實作 但是實作必須符合標準,所以使用者可以很放心的使用符合某 API 的實作 Library 不只有 API,而且還得有實作才能被稱為 Library
推 : 面試因為這樣反駁洗臉的話那也不用去了36F 03/18 15:23
推 : 通常稱三大框架,嚴格來說只是JS函式庫
面試就說使用react技術如何搭配路由 狀態 等等做什麼應用就夠了37F 03/18 15:30
面試就說使用react技術如何搭配路由 狀態 等等做什麼應用就夠了37F 03/18 15:30
→ : React單獨可能不是一個完整的web app framework,但絕對是一個view component framework,它自稱不是只是要假裝比
Angular單純而已40F 03/18 17:18
Angular單純而已40F 03/18 17:18
推 : 幫推43F 03/18 17:38
推 : 推用這問題測主管肚量,前幾年去面板橋某財經M
用人主管還跟我戰MVVM的實作細節 現在想起來還好沒去44F 03/18 17:42
用人主管還跟我戰MVVM的實作細節 現在想起來還好沒去44F 03/18 17:42
推 : JS才是語言46F 03/18 17:53
推 : Library 是你要用到的時候呼叫它 Framework 則是你的程式碼作為擴充的性質被框架呼叫 概念好像叫IoC吧
但廣義來說框架也是一種 Library 所以說會跟你槓這種定義的人八成很難相處...47F 03/18 17:58
但廣義來說框架也是一種 Library 所以說會跟你槓這種定義的人八成很難相處...47F 03/18 17:58
推 : 面試考這種定義題也太無聊...台商?51F 03/18 18:04
噓 : 吵定義真的無聊52F 03/18 18:14
噓 : 都知道問AI了 你的疑問問AI就有答案了53F 03/18 18:35
→ : 開發框架framework,寫成library 封裝給別人用不行喔?54F 03/18 19:38
推 : react 自由度高,限制寫法才是框架55F 03/18 19:48
推 : 幫推56F 03/18 20:31
推 : 推上面的連結 解釋的很清楚57F 03/18 21:48
推 : 官網就寫只是 library 了啊58F 03/18 22:30
推 : 推CoNsTaR大連結的文
要理解到那麽精細..我有困難
我只求我的code
不要回來打我的臉
至於它是男的還女的
我並不是很介意59F 03/18 22:50
要理解到那麽精細..我有困難
我只求我的code
不要回來打我的臉
至於它是男的還女的
我並不是很介意59F 03/18 22:50
推 : 是「宗教」,也就是別人說是什麼就是什麼,質疑會出事65F 03/18 23:56
噓 : 給一樓 使用者造就看板生態 因此這裡就是web學習板66F 03/19 01:04
推 : 能getting jobs done就好便沒必要糾結是啥了………67F 03/19 07:01
推 : lib是工具箱68F 03/19 09:37
→ : 沒差吧…反正還不都是js…69F 03/19 09:55
推 : 官方寫library,但用起來就是框架,何必糾結70F 03/19 10:00
推 : 軟體鄙視鏈可以收收味了71F 03/19 10:14
→ : 框架也好 lib 也好 api 也罷 都文字遊戲 哪有什麼差別你只要記得 這些都是別人勞動成果 你是使用者72F 03/19 11:24
推 : CoNsTaR 講的是原始的主流理解,看有沒有 IoC
但重點其實是我們沒有必要糾結這兩個名詞74F 03/19 11:31
但重點其實是我們沒有必要糾結這兩個名詞74F 03/19 11:31
推 : 寫web不也是software job嗎==?76F 03/19 11:34
推 : react是創造元件的函式庫沒錯 但大部分的用法都是在專案開頭造一個 react 元件然後所有新東西都往裡面塞 這樣你的所有程式碼不還是被 react 控制?我不覺得這樣和框架有什麼不同了77F 03/19 12:47
推 : 其實吵定義蠻好玩的,定義代表的是思考方式,不同的思考會造就不同的設計,設計則會決定最終的高度,沒怎麼參與架構設計的確會覺得無聊81F 03/19 14:49
→ : 我下載了這個檔案然後我呼叫了它的函式。請繼續吵84F 03/19 16:08
推 : 對啊,單純用用API本來就不必思考這些,開源的目的就是為了避免重複造輪子專注在業務需求,把思考留給上把那些煩人的需求就夠了,剩下的是開源庫作者的工作85F 03/19 16:46
--
作者 Kashionz 的最新發文:
- 27F 19推
- 7F 6推
- 8F 6推
![]() 幹我真的要中風 剛剛下班回家收到包裹 一看是洗劫獅的公司 正當我滿懷期待打開來看的時候 啊? 我有看錯嗎 這是補償的東西? 甚至還是有線滑鼠 真的廢到笑 每次正當我以為洗劫獅會裝死不會再有任何動作的 …100F 43推 1噓
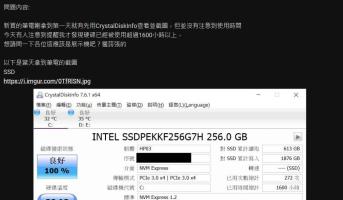
幹我真的要中風 剛剛下班回家收到包裹 一看是洗劫獅的公司 正當我滿懷期待打開來看的時候 啊? 我有看錯嗎 這是補償的東西? 甚至還是有線滑鼠 真的廢到笑 每次正當我以為洗劫獅會裝死不會再有任何動作的 …100F 43推 1噓![]() : 忽然想到我七年前人生第一台買的筆電 也是在順發買的 那時候也有來版上問問題 剛買來我想說怎麼風扇噪音那麼大 就好奇去開了CrystalDiskInfo 一看不得了 使用時數超過1600小時 SS …189F 83推 1噓
: 忽然想到我七年前人生第一台買的筆電 也是在順發買的 那時候也有來版上問問題 剛買來我想說怎麼風扇噪音那麼大 就好奇去開了CrystalDiskInfo 一看不得了 使用時數超過1600小時 SS …189F 83推 1噓
點此顯示更多發文記錄