標題 [JS] Parallax 層次場景
時間 2012年12月10日 Mon. AM 01:37:23
21 Examples of Parallax Scrolling in Web Design
Parallax [2] is a difference in the in the apparent position of an object viewed along different lines of sight. The term derives from the Greek word parallaxis, meaning alteration. In web design, the parallax effect is a relatively new trend. The effect itself has been around for a while, but lately is becoming more used and talked about.
The Parallax effect or parallax scrolling in web design is the technique that features layered images that move around the website in different speeds/perspectives creating a nice and interesting 3D illusion. We gathered some examples of websites using the parallax effect to inspire you. This effect certainly makes scrolling around websites an interesting experience.
Nike Better World [12]
Webdesign Karlsruhe [18]
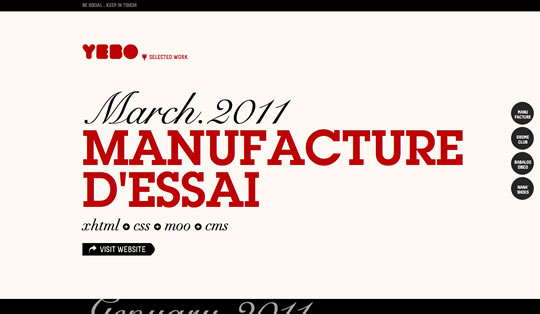
YEBO Creative [21]
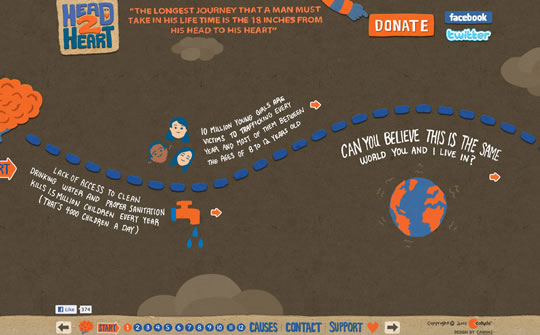
Head2Heart [24]
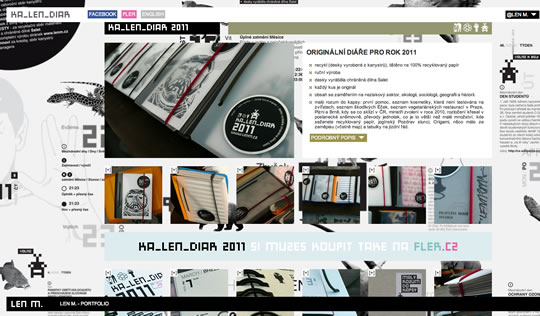
Len M [27]
iutopi [30]
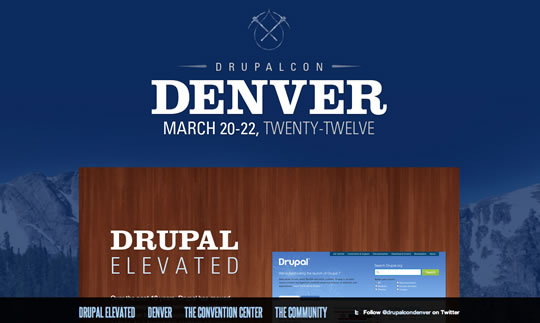
Drupalcon Denver 2012 [33]
Ben the Body Guard [36]
Fingerbilliards [39]
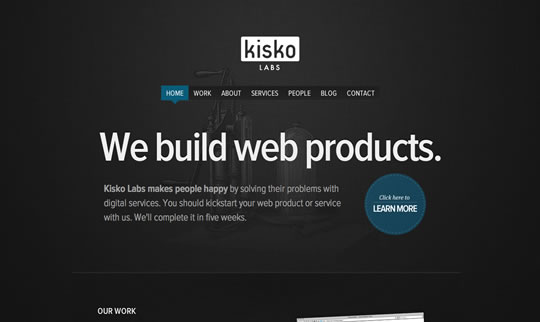
Kisko Labs [42]
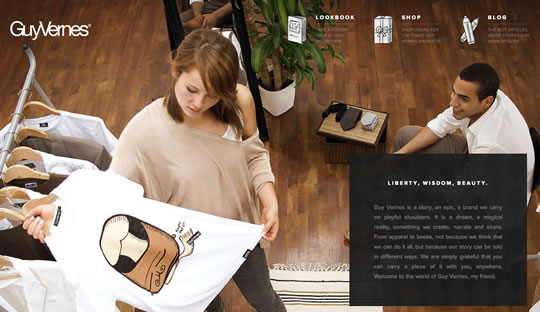
Guy Vernes [45]
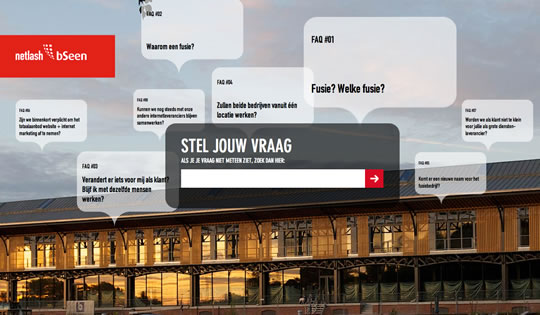
Netlash-bSeen [48]
Egopop Creative Studio [51]
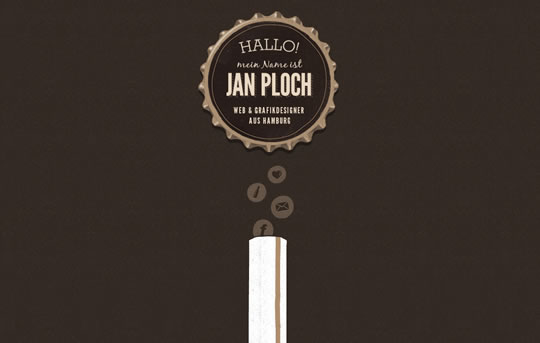
Jan Ploch [54]
unfold [60]
Source :
The Best Designs [66]
Awwwards [67]
About the Author
Gisele Muller is someone that recently discovered a new career online. A person that really likes technology, design, photography and creativity. An eternal geek wannabe, tech fan and a communication lover! Current location: San Bruno, CA – USA. Twitter: @gismullr
Related Posts
Here's some other articles that you will definitely find useful.
21 Examples of Beautiful Images in Web Design [68]
--
Mesak Blog
http://mesak.oow.me
--
※ 作者: mesak 時間: 2012-12-10 01:37:23
 [5]
[5] [8]
[8] [11]
[11] [14]
[14] [17]
[17] [20]
[20] [23]
[23] [26]
[26] [29]
[29] [32]
[32] [35]
[35] [38]
[38] [41]
[41] [44]
[44] [47]
[47] [50]
[50] [53]
[53] [56]
[56] [59]
[59] [62]
[62] [65]
[65] [70]
[70] [73]
[73] [76]
[76] [79]
[79] [82]
[82]